Entwicklung von
Designsystemen
Als spezialisierte Agentur für UI/UX-Design in Stuttgart entwickelt stratify maßgeschneiderte Designsysteme, die für Konsistenz und Effizienz in Ihrem digitalen Auftritt sorgen. Durch die Entwicklung und Implementierung skalierbarer Komponenten schaffen wir eine solide Grundlage für alle Ihre Designprojekte. Unser Ansatz umfasst die Verwendung bewährter Tools und Methoden, um die Wiederverwendbarkeit zu maximieren und den Entwicklungsprozess zu optimieren.

Unsere Leistungen im Überblick:
- Entwicklung konsistenter Designsysteme: Schaffung einer einheitlichen visuellen Sprache für Ihre Marke.
- Skalierbare Komponenten: Wiederverwendbare UI-Elemente/Komponenten, die die Entwicklung beschleunigen.
- Design-Tokens: Verwendung von Design-Tokens zur zentralen Verwaltung von Farben, Abständen und Typografie, die eine konsistente Implementierung über verschiedene Plattformen hinweg ermöglicht.
- Anpassung von React Libraries: Wir passen gängige React-Bibliotheken an das Corporate Design oder die Digital-Guidelines Ihres Unternehmens an.
- Prototyping und Dokumentation: Interaktive Prototypen zur Veranschaulichung der Designprinzipien.
- Integration in den Entwicklungsprozess: Nahtlose Umsetzung in React und andere moderne Technologien.
- Schulung und Support: Unterstützung für Ihr Team bei der Anwendung und Pflege des Design-Systems.
Ihre Vorteile mit stratify als Entwicklungspartner für Ihr Designsystem
- Skalierbare Lösungen: Unsere Designsysteme wachsen mit Ihren Anforderungen.
- Reibungslose Übergabe: Nahtlose Zusammenarbeit zwischen Design- und Entwicklerteams.
- Zeit- und Kosteneffizienz: Optimierte Workflows und klar definierte Designrichtlinien.
Häufige Fragen zu Designsystemen
Kurz & Bündig
Was ist ein Designsystem?
Ein Designsystem ist eine Sammlung von wiederverwendbaren UI-Komponenten, Design-Richtlinien und Code, um konsistente digitale Produkte zu erstellen.
Welche Vorteile bietet ein Designsystem ganz konkret?
Zeitersparnis:
- Wiederverwendbare UI-Komponenten vermeiden Doppelarbeit.
- Schnellere Entwicklung durch standardisierte Bausteine.
- Weniger Korrekturen & schnellere Produktveröffentlichung.
Bessere Zusammenarbeit:
- Einheitliche Design-Richtlinien verhindern Missverständnisse.
- Kürzere Einarbeitung & effizientere Abstimmungen.
- Klare Prozesse erleichtern Feedback & Iterationen.
Kostenersparnis:
- Weniger Design- & Entwicklungsaufwand durch Standards.
- Geringere Wartungskosten & höhere Skalierbarkeit.
- Einmal erstellte und getestete Komponenten bleiben langfristig nutzbar.
Zusammengefasst: Ein Designsystem optimiert Workflows, spart Ressourcen & reduziert Kosten!
Für wen macht ein Designsystem besonders Sinn?
- Große Unternehmen & Konzerne → Konsistente UI über verschiedene Produkte, Teams und Plattformen hinweg.
- Unternehmen mit mehreren digitalen Produkten → Einheitliche User Experience über Web, Mobile & Apps.
- Teams mit vielen Designern & Entwicklern → Vermeidung von doppelter Arbeit, bessere Zusammenarbeit.
- Firmen mit komplexen UX-Anforderungen → Klare Designregeln und bessere Nutzerführung.
Warum braucht man ein Designsystem?
Es sorgt für Konsistenz, Skalierbarkeit und Effizienz im Design- und Entwicklungsprozess.
Was gehört in ein Designsystem?
Farben, Typografie, UI-Komponenten, Patterns, Design-Prinzipien und Code-Richtlinien.
Wie unterscheidet sich ein Designsystem von einer UI-Bibliothek?
Ein Designsystem umfasst nicht nur UI-Komponenten, sondern auch Regeln, Prinzipien und Dokumentationen für deren Nutzung.
Was sind Design Tokens?
Einheitliche Werte (z. B. Farben, Abstände) zur Definition von UI-Designs, die als Code gespeichert sind.
Was ist Atomic Design?
Atomic Design ist eine Methode von Brad Frost, die UI-Design in fünf Hierarchiestufen unterteilt: Atome, Moleküle, Organismen, Templates, Seiten.
Wie passt Atomic Design in ein Designsystem?
Es hilft, UI-Komponenten systematisch zu strukturieren und sorgt für eine logische Skalierung.
Vorteile einer User Interface Gestaltung mit einem Designsystem als Basis
Mit Designsystemen schaffen wir skalierbare, konsistente und effiziente Lösungen, die den Entwicklungsprozess vereinfachen und beschleunigen. Sie ermöglichen nicht nur eine schnellere Entwicklung, sondern auch klare Designrichtlinien und ein einheitliches Erscheinungsbild über alle Plattformen hinweg. So sorgen wir für eine nahtlose Benutzererfahrung, stärken die Markenidentität und gewährleisten eine einfache Wartung und Weiterentwicklung – für optimale Ergebnisse, die sowohl Nutzer als auch Unternehmen überzeugen.

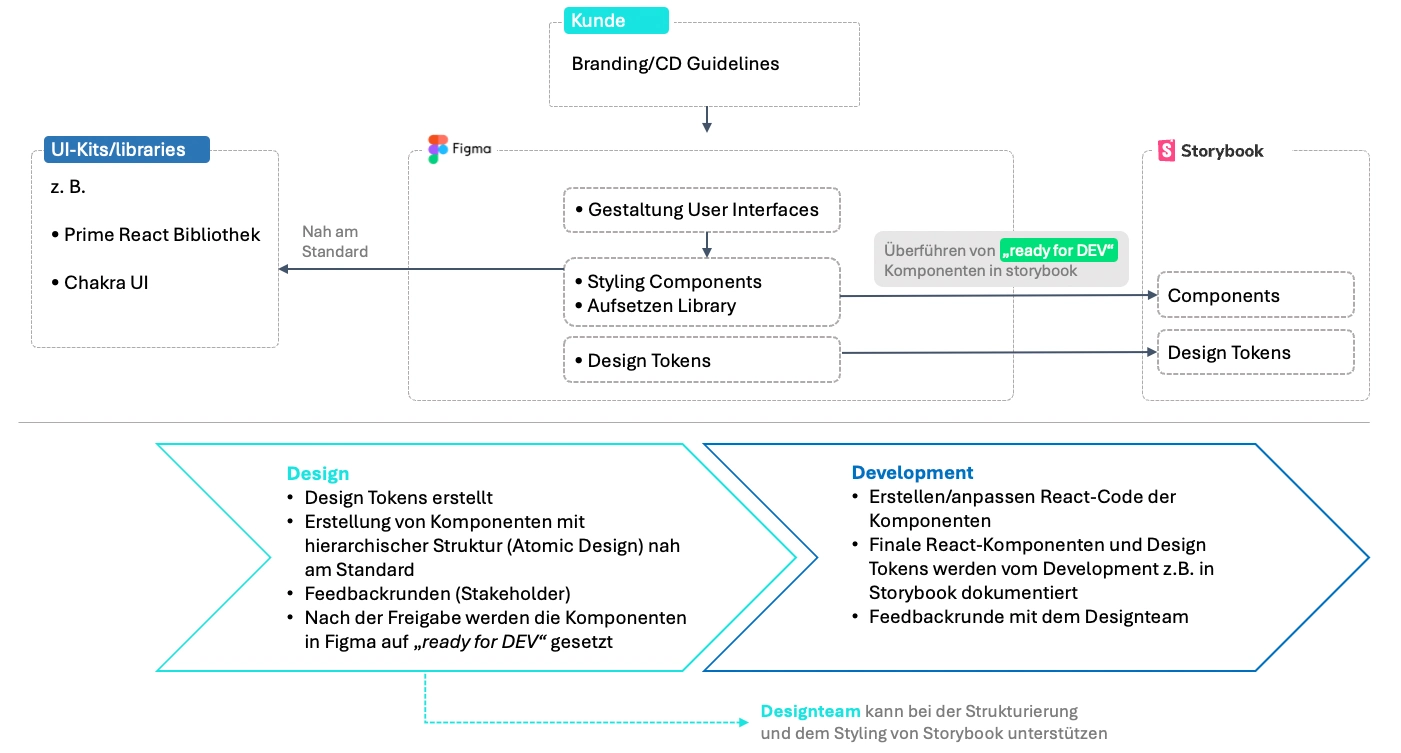
Der Entwicklungsprozess
Im Folgenden zeigen wir Ihnen einen exemplarischen Entwicklungsprozess, der die Zusammenarbeit zwischen Design und Development klar strukturiert:

Gerne berät Sie unser Agentur-Team zu maßgeschneiderten Designsystem-Lösungen.
stratify Insights
- SEO & UX – Gemeinsam gedacht, nachhaltig erfolgreich.
-
SEO im KI-Zeitalter:
Wie sich Suchmaschinenoptimierung durch KI-Suchen verändert -
KI-Tools revolutionieren Websuche
Die Einführung von KI-gestützten Tools wie ChatGPT führt zu einem fundamentalen Wandel in der Art und Weise, wie wir im Internet nach Informationen suchen. - Emotionen wecken, Marken stärken: Die Bedeutung von Storytelling für eine nachhaltige Kundenbindung
- Warum starke Marken die langfristigen Gewinner im digitalen Marketing sind
- Steigende Bedeutung von Sprach-SEO: Websites für sprachgesteuerte Suchanfragen optimieren
- Mehr Umsatz mit SEA
- Ganzheitliche Planung von Design, UX, SEO und Technik für den nachhaltigen Erfolg Ihrer Unternehmenswebsite
- Die Synergie zwischen SEO und SEA: Eine unschlagbare Kombination für erfolgreiche SEM-Strategien
- Einsatzmöglichkeiten von Künstlicher Intelligenz im Marketing
- CMS im Fokus: REDAXO
- Macht die Anwendung künstlicher Intelligenz in der Contenterstellung Sinn?
- Die User Experience (UX) wird zum immer wichtigeren Rankingfaktor


